React Native
KOMOJU React Native SDK は、モバイルアプリケーション内で安全に決済を処理します。
KOMOJUのSDK UIなら、クレジットカード決済はもちろん、コンビニ払いからPayPayまで、さまざまな決済方法を自由に選べます。
さらに、クレジットカード情報が直接サーバーとやり取りされるので、セキュリティ(PCI-DSS)の負担を軽減できる点も魅力です。
また、ソースコードはGitHubから無料で入手でき、テスト用のスターターアプリも用意されていますので、お客様のデータを取り扱う前に、しっかりと検証していただけます。

はじめに
@komoju/komoju-react-native パッケージを React Native アプリケーションにインストールします。
yarn add @komoju/komoju-react-native
or
npm install @komoju/komoju-react-native 支払いフロー
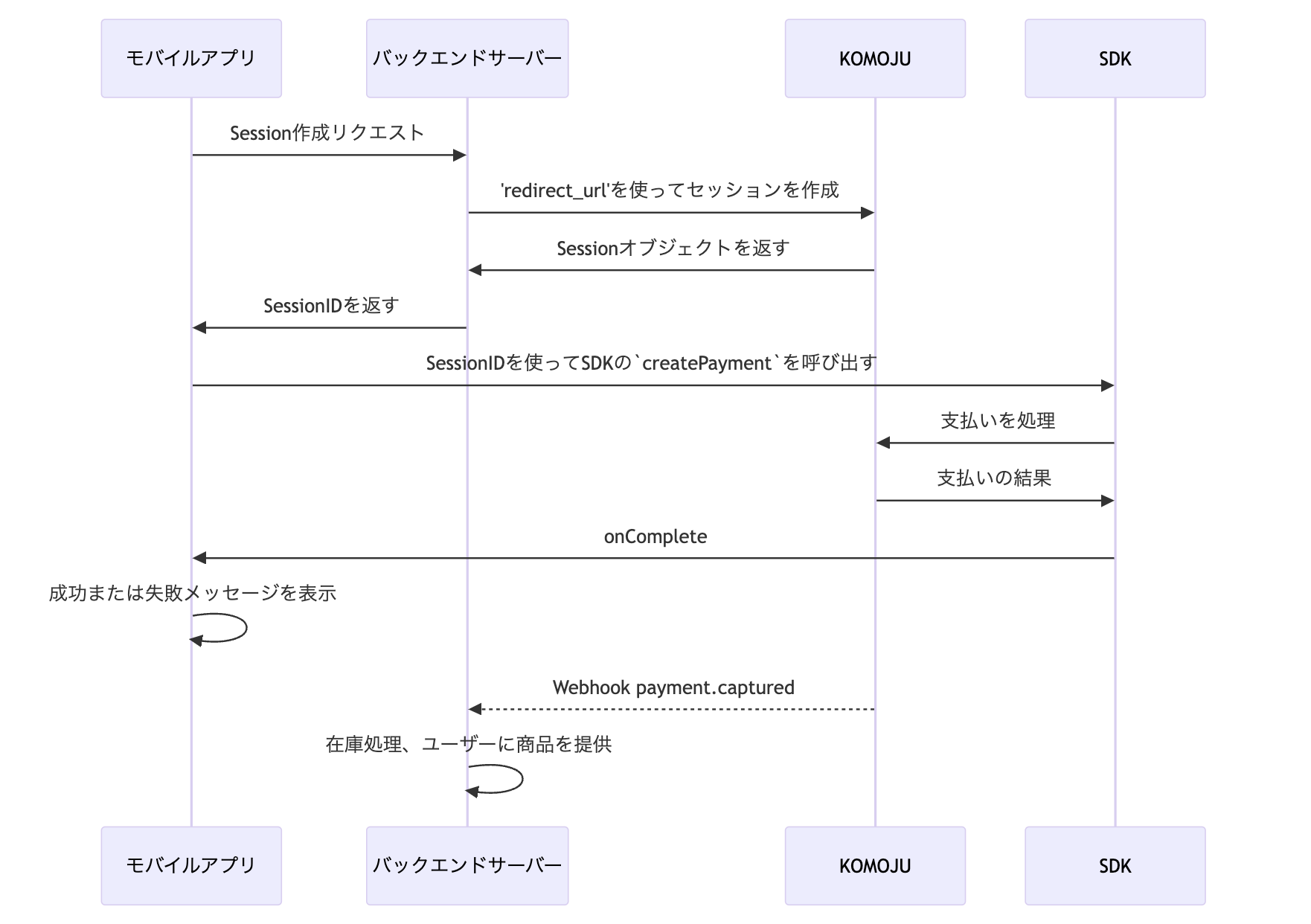
支払いフローは、セッションの作成、セッションの取得と SDK の初期化、支払い完了コールバックの処理、payment.captured Webhook の受信という4つの主要なステップで構成されています。
以下の図は、全体的なプロセスを示しています。

1. Sessionの作成
安全なエンドポイントを設定し、バックエンドサーバーでSession オブジェクトを作成します(例を参照)。
Sessionを作成するときは、redirect_url をアプリの URL Scheme(例: myapp://)に設定する必要があります。
Custom URL Schemeを設定し、AndroidManifest.xml および Info.plist ファイルに追加します。Expo を使用している場合は、app.json ファイルにスキームを設定します。
2. Sessionの取得と支払いの作成
セッションエンドポイントを呼び出し、sessionId を createPayment に渡して支払いを作成します(SDK 初期化のスクリプト例を参照)。
3. 完了コールバックの設定
SDK を初期化するときは、onComplete ハンドラーを設定する必要があります。顧客がアプリに戻ってきた時に、更新されたSessionオブジェクトと共にハンドラーが呼び出されます。
const onComplete = (session: SessionShowResponseType) => {
if (session.status == "completed") {
console.log(`ありがとうございます!お支払いステータスは ${session.payment.status} です。`)
} else {
console.error("申し訳ありません!支払いに問題が発生しました。")
}
}4. payment.captured Webhook の処理
payment.captured Webhook の処理バックエンドサーバーで最終的な payment.captured ステータスをListenする Webhook の設定をお勧めします。このイベントは、支払いが完了したことを示します。支払い処理中にタイムアウトや例外が発生する可能性があるため、このイベントによりユーザーの支払いが確定されることが保証されます。なお、このイベントは非同期で送信されます。
SDK の初期化
SDK を使用するには、以下のプロパティを持つ KomojuSDK.KomojuProvider を初期化する必要があります。
| Property | Type | Description |
|---|---|---|
| publishableKey | string | マーチャントのパブリッシャブルキー |
| paymentMethods | Array<PaymentTypes> | 購入用に設定する支払い方法。設定しない場合は、マーチャントのすべての利用可能な支払い方法を表示します(オプション) |
| language | string (LanguageTypes) | 言語を明示的に設定する場合、設定しない場合は、セッション ID から言語が選択されます(オプション) |
次に、以下のようにコンポーネントでラップする必要があります。
// App.ts
import {
KomojuSDK,
PaymentTypes,
LanguageTypes,
} from "@komoju/komoju-react-native";
function App() {
return (
<KomojuSDK.KomojuProvider
publishableKey={publishableKey}
// オプションのプロパティ
payment_methods={[PaymentTypes.KONBINI]}
language={LanguageTypes.JAPANESE}
>
<PaymentScreen /> // あなたの支払い画面のコンポーネント
</KomojuSDK.KomojuProvider>
);
}
// PaymentScreen.ts
import { KomojuSDK } from "@komoju/komoju-react-native";
export default function PaymentScreen() {
const { createPayment } = KomojuSDK.useKomoju();
const onComplete = (session: SessionShowResponseType) => {
if (session.status === 'completed') {
console.log('ありがとうございます!お支払いは ' + session.payment.status + ' です。')
} else {
console.log("申し訳ありません!支払いに問題が発生しました。")
}
}
const onDismiss = (session: SessionShowResponseType) => {
console.log("ユーザーが支払いダイアログを閉じました。");
};
const checkout = async () => {
try {
createPayment({
sessionId, // サーバーから取得
onComplete, // ユーザーがセッションを完了またはキャンセルした後に更新されたセッションで呼び出されます
onDismiss, // ユーザーがダイアログを閉じたときに呼び出されます
});
} catch (error) {
console.error("支払いの開始に失敗しました:", error);
}
};
return (
<View>
<Button title="チェックアウト" onPress={checkout} />
</View>
);
}
Updated 8 months ago
