実装ガイド: ペイメント
ホストページを使用して支払いシステムを導入
基本的な流れは以下となります。
return_urlを指定してセッションを作成します- 御社のアプリケーションから
session_urlに顧客をリダイレクトさせます - 決済が完了またはキャンセルされると、顧客は session_id をクエリーパラメータとして付加された return_url にリダイレクトされます
- 御社のシステムから
session_idを使用して決済の状態を確認します
コードサンプル
例として、基本的な流れをJavaScriptで実装すると以下のようになります。
import fetch from 'node-fetch'
import express from 'express'
const app = express()
const secretKey = 'PASTE YOUR SECRET KEY HERE'
/*
* When your customer is ready to pay, create a session and redirect to the session URL.
*/
app.get('/', async (req, res) => {
const session = await fetch('https://komoju.com/api/v1/sessions', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Basic ${btoa(secretKey + ':')}`,
},
body: JSON.stringify({
amount: 1000,
currency: 'JPY',
return_url: req.protocol + '://' + req.get('host') + '/return',
})
}).then(r => r.json())
console.log(session)
res.redirect(session.session_url)
})
/*
* When the customer is done, they will be redirected to the return URL you specified above.
*/
app.get('/return', async (req, res) => {
const sessionID = req.query['session_id']
const session = await fetch(`https://komoju.com/api/v1/sessions/${sessionID}`, {
method: 'GET',
headers: {
'Authorization': `Basic ${btoa(secretKey + ':')}`,
},
}).then(r => r.json())
console.log(session)
if (session.status === 'completed') {
res.send('Thanks! Your payment is ' + session.payment.status)
} else {
res.send("Sorry! You must've had trouble paying.")
}
})
app.listen(3000, () => console.log('Listening on port 3000'))
詳細な事例
前回のセクションで起こっていることを、より詳細に分解して説明します。
ステップ 1: セッションの作成
まず、KOMOJUのSessions APIを使用して支払いセッションを作成します。
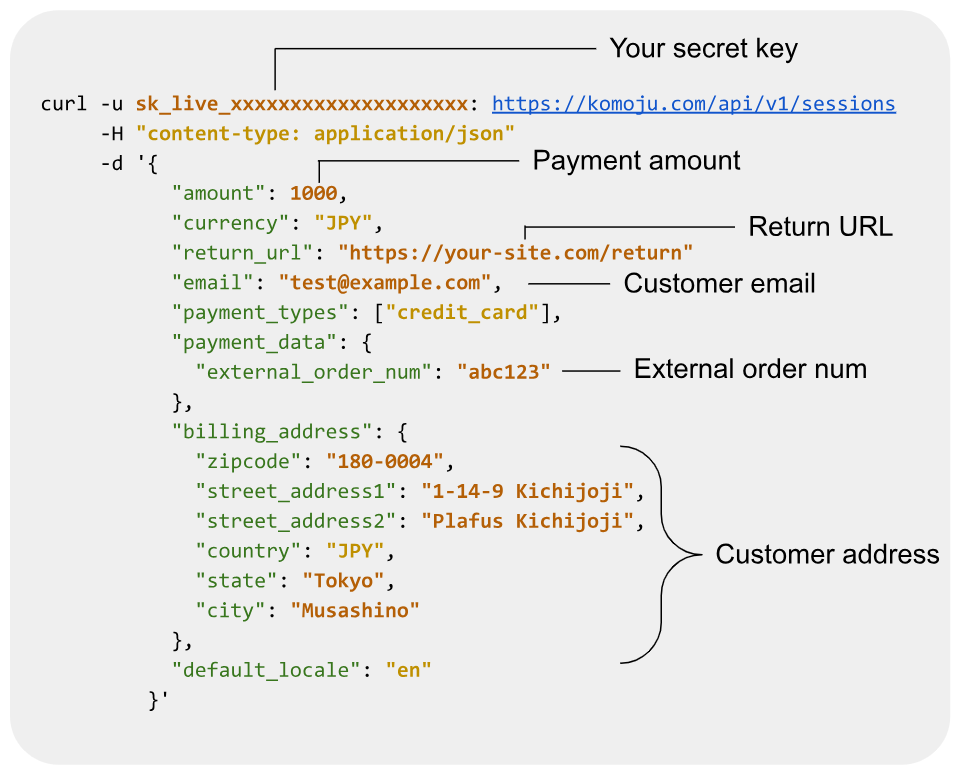
リクエストは以下のようになります:

このセッションは payment_types に “credit_card” を指定しているため、クレジットカード決済のみをサポートします。 利用可能な決済手段や各フィールドの詳細については、Sessions APIのドキュメントをご参照ください。
なお、payment_typesを省略すると、すべての利用可能な決済手段が有効になります。
フィールドの説明
Your secret key (非公開鍵)
KOMOJUのマーチャントダッシュボードにログインし、「マーチャント設定」をクリックすると取得できます。
Payment amount (決済金額) (必須)
希望する通貨の整数値を指定します。これは税抜きの請求金額です。
金額は 0 以上である必要があります。
常に通貨の最小単位で指定します(例:USDならセント単位)。
例:1,000円の場合は1000、100ドルの場合は10000。
Return URL (リターンURL) (推奨)
顧客が支払いを完了またはキャンセルした際にリダイレクトされるURLです。
この動作の詳細は、この「詳細な例」のステップ3で説明されています。
Customer email (顧客メールアドレス) (推奨)
指定しない場合は、KOMOJUの支払いページ上で顧客から直接取得します。
External order num (外部注文番号) (任意)
これはマーチャント側の注文番号です。KOMOJU上で注文番号を保存するために使用できます。
または、KOMOJU側のセッションIDを自社データベースに保存して照合に使うことも可能です。
Customer address (顧客住所) (任意)
顧客の住所情報がある場合は、セッション作成時に含めることを推奨します。
これにより不正検出の精度が向上し、決済成功率が高まります。
一部の決済手段(例:Paidyによる物理商品の購入)では、配送先住所が必須です。
ステップ 2: 顧客をリダイレクトする
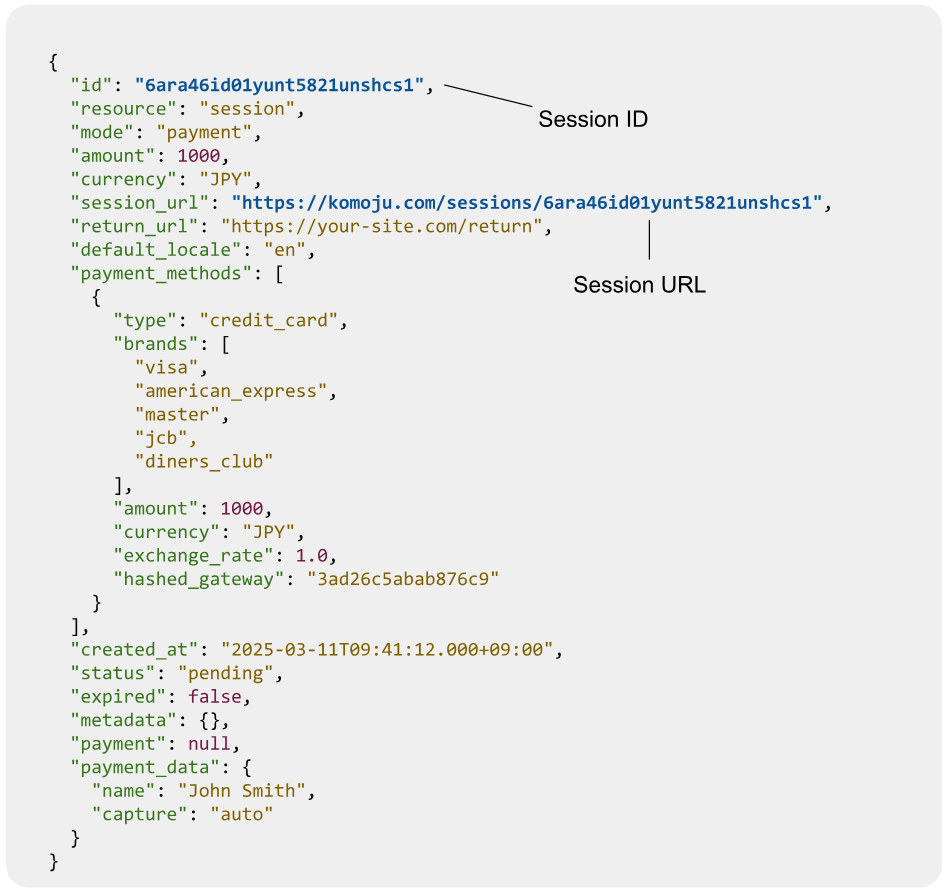
ステップ1で実行したPOST /api/v1/sessionsのレスポンスにはsession_urlが含まれています。
このURLに顧客をリダイレクトすることで、支払いプロセスが開始されます。

Session ID (セッションID)
新しく作成されたセッションを識別するための一意な文字列です。
後でセッションの状態を確認する必要がある場合に備えて、データベースに保存しておくと便利です。
Session URL (セッションURL)
顧客が注文の支払いを行うためのURLです。
このURLに顧客をリダイレクトしてください。
ステップ 3: return_url の処理
顧客が支払いを完了すると、ステップ1で指定したreturn_urlにリダイレクトされます。
このリダイレクトの前に、KOMOJUはsession_idをクエリーパラメータとしてURLに追加します。
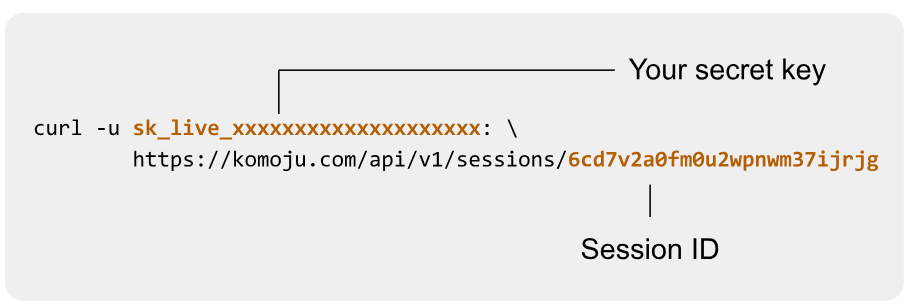
https://your-site.com/return?session_id=6ara46id01yunt5821unshcs1このURLへの GET リクエストを処理する際、サーバー側でセッション情報を取得し、支払いステータスを確認します。
以下の cURL コマンドを参考にしてください。

レスポンスはセッション作成時のものと似ていますが、
- セッションのステータスが completed になっており、
- レスポンスに payment オブジェクトが含まれます。
この例では、クレジットカード決済が同時に認証・確定されているため、captured 状態になります。
セッションステータス
以下のいずれかになります:
- pending: 顧客が支払いもキャンセルもしていない状態
- cancelled: 顧客がセッションをキャンセルした状態
- complete: 顧客が支払いフォームに必要事項を入力し、送信した状態。セッションに payment オブジェクトが付加されます
支払いステータス
この例では captured です。クレジットカード決済が自動で確定される設定になっているためです。
認証と確定を別々に設定することも可能で、その場合はステータスが authorized になります。
コンビニ払いなど一部の決済手段では、顧客が実際に店舗で支払うまでステータスは authorized のままで、
支払い完了後に captured に切り替わります(この状態変化には Webhook を使って通知されます。詳細は次のステップで説明します)。
ステップ 4: Webhook の処理
ステップ3のリダイレクトが失敗する可能性があります(例:顧客がブラウザを閉じた、ネットワーク障害など)。また、コンビニ払いのように支払いの確定が後になるケースもあります。これらに対応するため、支払い確定を検知する Webhook の設定を推奨します。
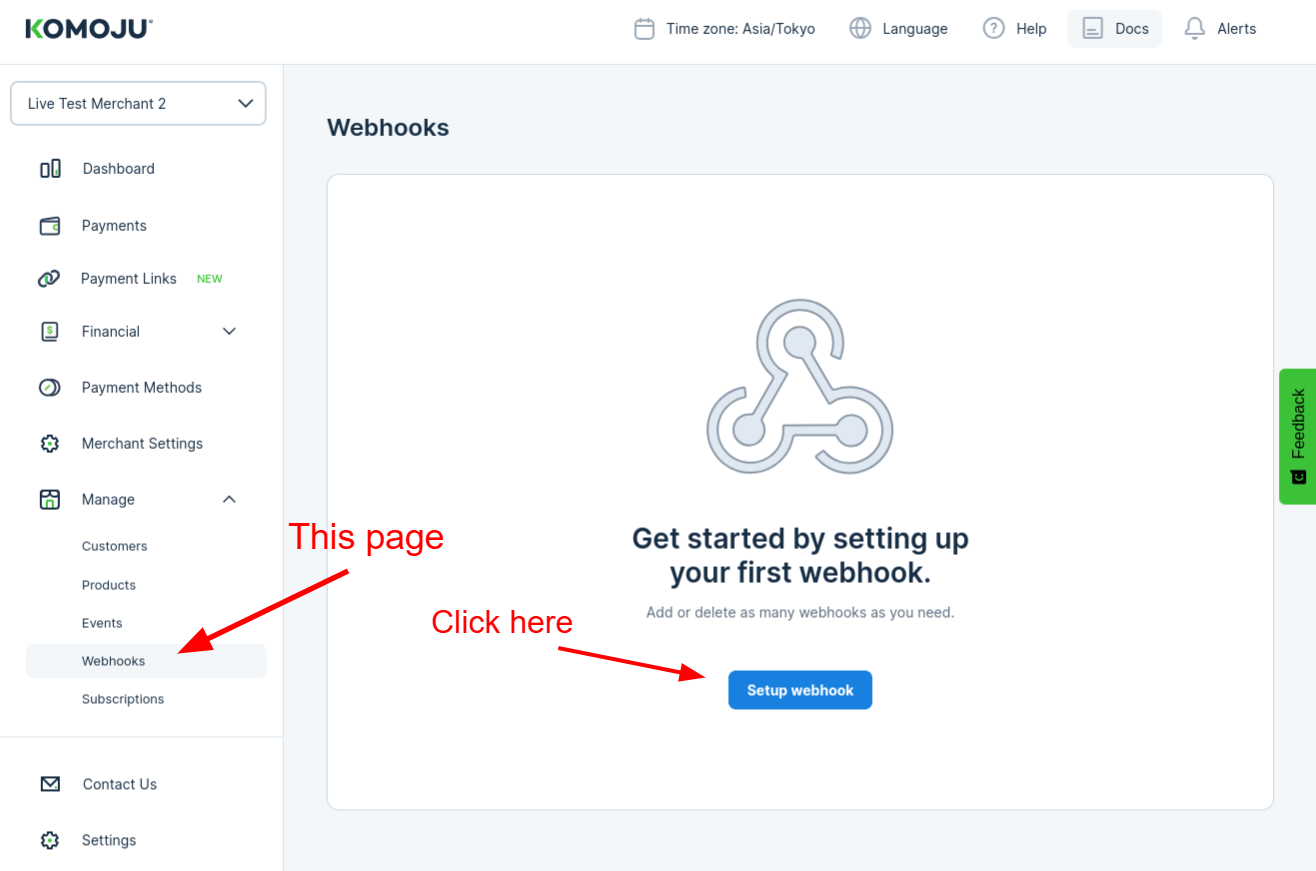
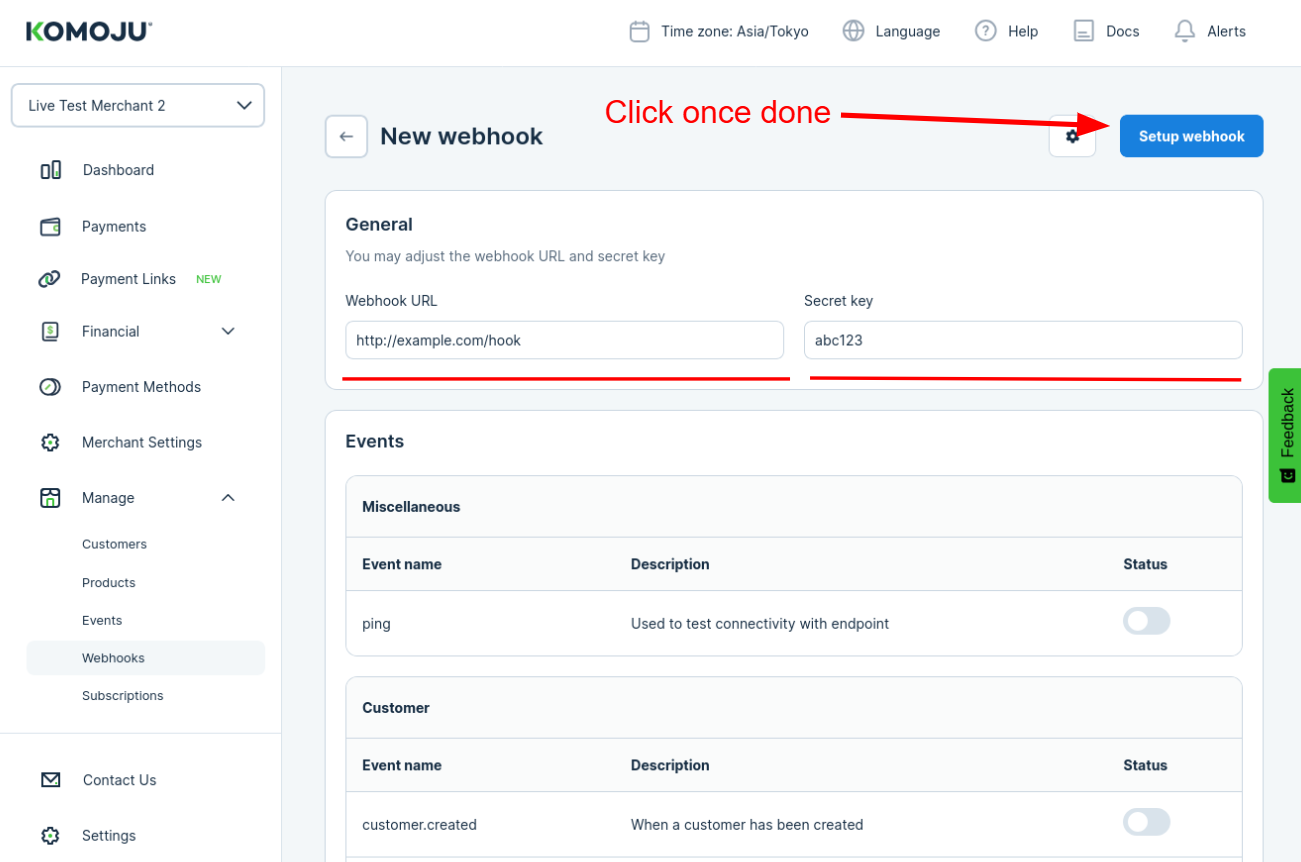
まず、新しい Webhook を作成します(未設定の場合)

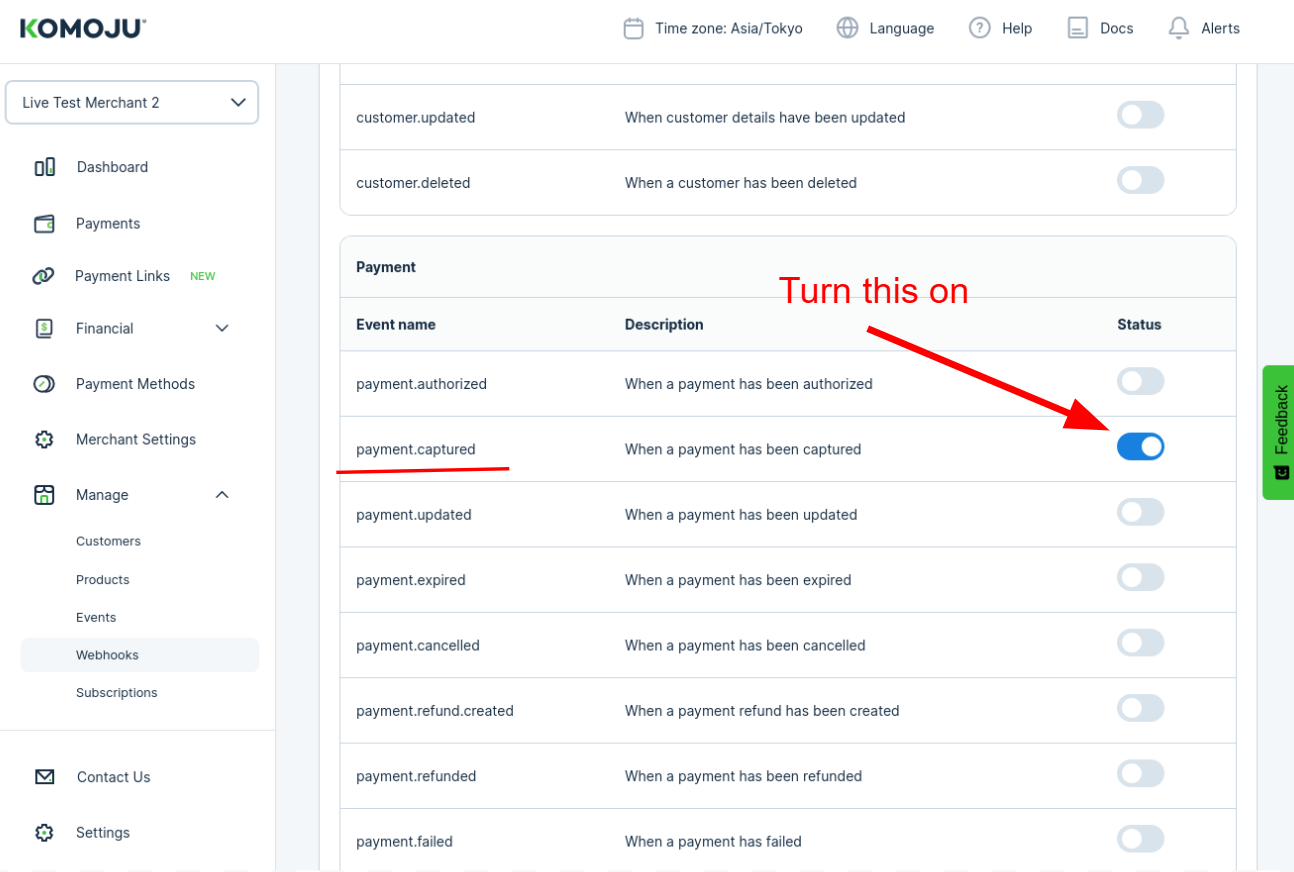
次に、payment.capturedイベントを有効にします

最後に、Webhook URL とシークレットキーを入力し、「Webhook を設定」ボタンをクリックします。

必要に応じて、payment.updated や payment.expired(例:コンビニ支払いの期限切れ通知)など、他のイベントにも対応可能です。
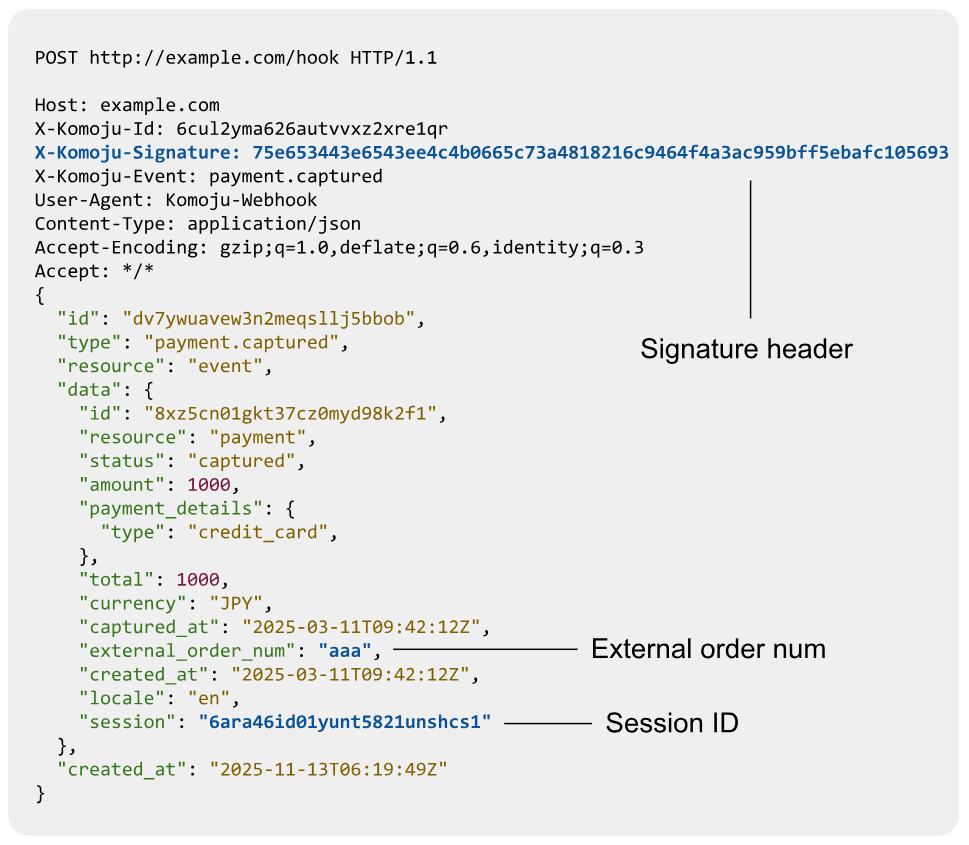
設定が完了すると、KOMOJU は支払いが確定されるたびに Webhook URL に POST リクエストを送信します。このリクエストには以下のような内容が含まれます:

external_order_numやsession_idを使って、Webhook と自社データベースの記録を照合できます。
Webhook の内容を信頼する前に、署名の検証が必要です。以下は署名検証を行う PHP コードの例です:
$WEBHOOK_SECRET = 'abc123'
// 注意:リクエストボディは生の文字列を使用してください。
// JSON をデコードして再エンコードするのは避けてください。
public function validate_hmac($request_body)
{
$header = $_SERVER['HTTP_X_KOMOJU_SIGNATURE'];
$computed = hash_hmac('sha256', $request_body, $WEBHOOK_SECRET);
return $header == $computed;
}検証が完了したら、data.status、data.external_order_num、data.session を読み取り、顧客の注文を処理してください。
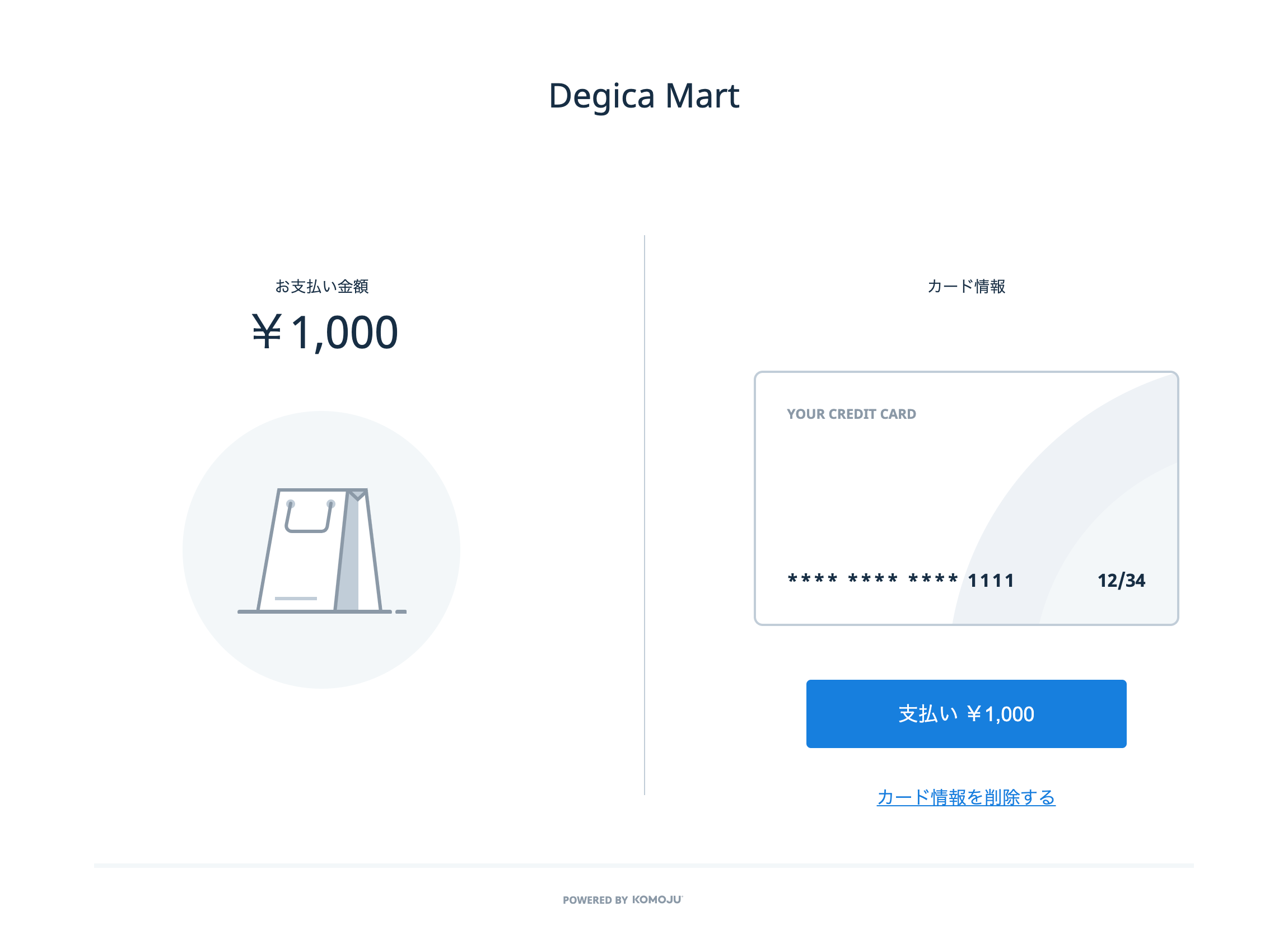
ワンクリック決済
ワンクリック決済を利用することでリピーターの迅速な決済を実現できます。
顧客は決済時にクレジットカード情報を保存できるようになります。 この機能により、顧客はクレジットカード情報を再入力する手間を省略できるため、決済のコンバージョン率向上が期待できます。

ワンクリックを導入するためには、セッション作成時に以下のパラメータを含めてください。
external_customer_id:任意の値payment_types:[credit_card]
external_customer_idのパラメータには顧客ごとに一意となる値を指定してください。 他の顧客と重複する可能性のある値や、悪意のある攻撃者によるなりすましが可能な値を使用しないでください。
Updated 3 months ago
