Android
KOMOJU は、Android モバイルアプリへ KOMOJU の決済をスムーズに導入できる、Android 向けSDK を提供します。

Komoju Mobile SDK
概要
KOMOJU Android SDK は、UI がバックエンドと直接通信して機密性の高いクレジットカードデータを処理することで、PCI-DSS コンプライアンスの負担を軽減しながら支払いを安全に処理します。
サポートされている支払い方法
Android SDK は、日本のコンビニや PayPay を含む複数の支払い方法に対応しているおり、顧客の好みの支払いオプションに対応することができます。
コードリポジトリ
ソース コードはGitHubで無料で入手できます。簡単にテストおよびセットアップできるサンプル アプリケーションが含まれています。
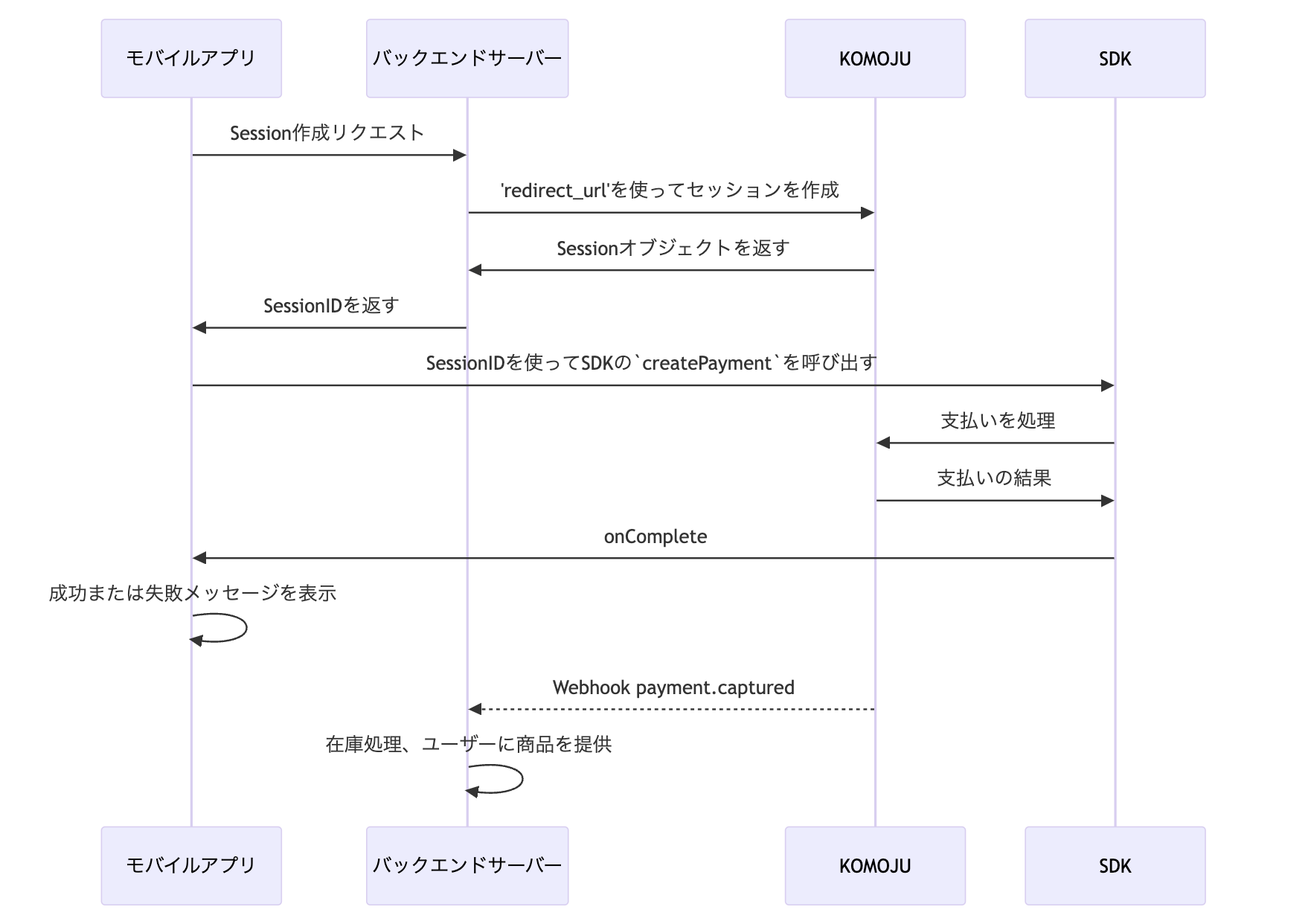
支払いフロー
支払いフローは、セッションの作成、セッションの取得と SDK の初期化、支払い完了コールバックの処理、payment.captured Webhook の受信という4つの主要なステップで構成されています。
以下の図は、全体的なプロセスを示しています。

デモ
Soundbud!というビルド済みのデモ環境を用意していますので、その上でSDK の動作を確認することができます。Githubリリース ページの Assets セクションから、最新のビルドを入手してください。
はじめる
要件
- Android API 24+
- Gradle 8.X.X+
- Android SDK は最新バージョンの jetpack compose を利用します。
提供された SDK バージョンに応じて、以下の依存関係をビルド スクリプトに追加します。

implementation("com.komoju.mobile.sdk:android:<latest-version-here>")
implementation 'com.komoju.mobile.sdk:android:<latest-version-here>'
[versions]
komojuAndroid = "<latest-version-here>"
[libraries]
komoju-mobile-sdk-android = { group = "com.komoju.mobile.sdk", name="android", version.ref = "komojuAndroid" }
// build.gradle.kts
implementation(libs.komoju.mobile.sdk.android)
セッションの作成
安全なエンドポイントを設定し、バックエンドサーバーでSession オブジェクトを作成します(例を参照)。
セッションを作成するときに、redirect_url がアプリの URL スキーム (例: myapp:// ) を指していることを確認し、以下のようにstrings.xmlまたはビルド スクリプトにスキーマを追加します。
// Either in build script
resValue("string", "komoju_consumer_app_scheme", "myapp")
// Or in your strings.xml
<string name="komoju_consumer_app_scheme">myapp</string>
SDKランチャーの準備
val komojuPaymentLauncher = rememberLauncherForActivityResult(KomojuSDK.KomojuPaymentResultContract) { paymentResult ->
if (paymentResult.isSuccessFul) {
// Handle success
} else {
// Handle failure
}
}
private val komojuPaymentLauncher = registerForActivityResult(KomojuSDK.KomojuPaymentResultContract) { paymentResult ->
if (paymentResult.isSuccessFul) {
// Handle success
} else {
// Handle failure
}
}
private final ActivityResultContract<KomojuSDK.Configuration, KomojuSDK.PaymentResult> activityResultContract = KomojuSDK.getKomojuPaymentResultContract();
private final ActivityResultLauncher<KomojuSDK.Configuration> komojuPaymentLauncher = registerForActivityResult(activityResultContract, paymentResult -> {
if (paymentResult.isSuccessFul()) {
// Handle success
} else {
// Handle failure
}
});
KomojuSDK 構成を作成する
val komojuSDKConfigurationBuilder = KomojuSDK.Configuration.Builder(
// The Publishable Key for the merchant
publishableKey = publishableKey,
// Created session Id from Your server
sessionId = sessionId,
)
// Optional configuration
// Set SDK Language, Default is System language
komojuSDKConfigurationBuilder.setLanguage(language)
// Set SDK Currency, Default is Japanese
komojuSDKConfigurationBuilder.setCurrency(currency)
// Set SDK Theme, Default is [DefaultConfigurableTheme]
komojuSDKConfigurationBuilder.setConfigurableTheme(theme)
// Set if SDK should process credit card payment inlined, Default is false
// This one is experimental and require OptIn `ExperimentalKomojuPaymentApi`
komojuSDKConfigurationBuilder.setInlinedProcessing(boolean)
val komojuPaymentConfiguration = komojuSDKConfigurationBuilder.build()
KomojuSDK.Configuration.Builder komojuSDKConfigurationBuilder = new KomojuSDK.Configuration.Builder(
// The Publishable Key for the merchant
"publishableKey",
// Created session Id from Your server
"sessionId");
// Optional configuration
// Set SDK Language, Default is System language
komojuSDKConfigurationBuilder.setLanguage(language);
// Set SDK Currency, Default is Japanese
komojuSDKConfigurationBuilder.setCurrency(currency);
// Set SDK Theme, Check Theme
komojuSDKConfigurationBuilder.setConfigurableTheme(theme);
// Set if SDK should process credit card payment inlined, Default is false
// This one is experimental and require OptIn `ExperimentalKomojuPaymentApi`
komojuSDKConfigurationBuilder.setInlinedProcessing(boolean);
KomojuSDK.Configuration komojuPaymentConfiguration = komojuSDKConfigurationBuilder.build();
決済SDKの起動
val komojuPaymentLauncher = // Created from Step 1
val komojuPaymentConfiguration = // Created from Step 2
if (komojuPaymentConfiguration.canProcessPayment()) {
komojuPaymentLauncher.launch(komojuPaymentConfiguration)
}
private final ActivityResultLauncher<KomojuSDK.Configuration> komojuPaymentLauncher = // Created from Step 1
private final KomojuSDK.Configuration komojuPaymentConfiguration = // Created from Step 2
if (KomojuSDKKt.canProcessPayment(komojuPaymentConfiguration)) {
komojuPaymentLauncher.launch(komojuPaymentConfiguration);
}
結果はステップ1で作成したコールバックでキャプチャされます。komojuPaymentLauncher
SDKテーマ
SDKのいくつかのUIコンポーネントはカスタマイズが可能です。以下の表を参照してください。
| param | sets | returns |
|---|---|---|
| primaryButtonColor | プライマリボタンの背景の色の値。 | 色の値を表す整数 |
| primaryButtonContentColor | プライマリボタン内のコンテンツ (テキストやアイコンなど) の色の値。 | 色の値を表す整数 |
| primaryButtonCornerRadiusInDP | 密度非依存ピクセル (DP) でのプライマリ ボタンの角の半径。 | DPにおけるコーナー半径を表す整数 |
| loaderColor | ローダー/スピナーの色の値。 | 色の値を表す整数 |
デフォルトのテーマは以下です。
@Parcelize
data class DefaultConfigurableTheme(
override val primaryButtonColor: Int = Color.parseColor("#FF297FE7"), // Default blue color for primary button.
override val primaryButtonContentColor: Int = Color.WHITE, // Default white color for primary button content.
override val primaryButtonCornerRadiusInDP: Int = 8, // Default corner radius of 8 DP for primary button.
override val loaderColor: Int = Color.parseColor("#FF3CC239"), // Default green color for loader.
) : ConfigurableTheme
デフォルトのテーマを上書きするには、デフォルトのテーマ オブジェクトをコピーして KomojuSDK.Configuration Builder に渡します。以下の例を確認してください。
val myAppThemeForKomojuSDK = ConfigurableTheme.default.copy(
primaryButtonColor = Color.BLUE,
primaryButtonContentColor = Color.WHITE,
primaryButtonCornerRadiusInDP = 24,
loaderColor = Color.GREEN,
)
// Set SDK Theme, Check Theme
komojuSDKConfigurationBuilder.setConfigurableTheme(theme)
問題
何か問題が発生した場合やフィードバックがある場合は、お気軽にgithubに報告してください。
Updated 6 months ago
